tehnoloogia

Ian Leman
Next.js vs WordPress – kumba ja millal valida?
Veebilehe loomisvõimaluste valikut jagub
Kas mõtlete uue veebilehe loomisele või olemasoleva värskendamisele? Antud valdkond on mõne aastaga oluliselt muutunud. Paljud platvormid võimaldavad kasutajatel ilma programmeerimisoskuseta luua oma ettevõtte või teenuse jaoks korralik veebileht. Inimesed valivad tavaliselt kas traditsioonilise WordPressi või JavaScriptil põhinevate tehnoloogiate vahel – näiteks Next.js.
Palju küsitakse WordPressi ja Next.js-i plusside ning miinuste kohta. Kindlat vastust siin ei ole. Vahel võib WordPress olla parem valik kui Next.js ning vastupidi. Oluline on märkida, Next.js-i valimisel tuleb ühtlasi valida ka mõni peata sisuhaldussüsteem, et saavutada WordPressiga samasugune funktsionaalsus (muudetava sisu haldus ja veebilehe loomine). Peata sisuhaldussüsteemide (headless CMS-ide) kohta loe lähemalt WebTailor’i artiklist “Mis on peata sisuhaldussüsteem ehk headless CMS?”.
WordPress
WordPress tuli turule 2000. aastate alguses ja osutus revolutsiooniliseks. Tänapäeval tugineb suur osa kõigist maailma veebilehtedest WordPressile, kuna see võimaldab vähese või pea olematute IT-teadmistega inimesel luua veebileht ilma programmeerimiseta.
WordPressi sisuhaldussüsteem põhineb PHP-l ja võimaldab luua nii sisu kui ka muuta saidi erinevate elementide väljanägemist. Platvormist maksimumi saamiseks tuleb aga installida pluginad ja muud kolmanda osapoole lisandmoodulid, mis võimaldavad lisada erinevaid funktsioone.
Sellegipoolest on endiselt palju nüansse, mille puhul WordPress ei tööta korralikult. Samuti on vaja tehnilisi teadmisi raamistikus navigeerimiseks, lisandmoodulite värskendamiseks, tõrkeotsinguks ja parimate tulemuste tagamiseks. WordPress on tugevalt piiratud PHP infrastruktuuri tõttu. See ei ole stabiilne ja võib põhjustada jõudlusprobleeme.
Next.js
Next.js on React.js-il põhinev populaarne veebiarendusraamistik. React.js toodi turule reaktsioonina WordPressi ja teiste sarnaste platvormide puudujääkidele. Next.js ja muud React.js-i raamistikud kasutavad töötamiseks JavaScripti. Erinevalt WordPressist on Next.js väga kohandatav, stabiilne ja mitmekülgne. Next.js-i kasutava projekti sisuhaldussüsteemi peetakse sageli kõige olulisemaks erinevuseks WordPressi ja Next.js-i projektide vahel. Next.js’i projekti puhul on veebisaidi front-end eraldatud sisuhaldusmudelist – peata sisuhaldussüsteemist.
Loe ka WebTailori artiklit “Next.js — hea valik nii äri kui ka arendajate jaoks”. Lisaks tasub mainida, et mitmed maailmakuulsad brändid on valinud Next.js-i, millest mõned on välja toodud artiklis “TOP 10 kaubamärki, mis kasutavad Next.js-i”.
Miks WordPress pole hea kasvavale ärile?
WordPress ei pruugi olla parim valik, kui tegu on kasvava ettevõttega. Kuna WordPress kasutab vananenud tarkvara, mis on ehitatud raske PHP-koodiga, kaasnevad WordPressiga mitmed jõudlusprobleemid.
Vaja on palju pluginaid lisafunktsioonideks
Pärast veebisaidi kujundusmalli soetamist peab tavaliselt ostma ka pluginad mis tahes lisafunktsioonide jaoks, mida soovitakse kasutada. Aja jooksul võib see halduse muuta väga kohmakaks, kuna peab installima, haldama ja värskendama iga pluginat. Kõik need täiendused aeglustavad ka veebisaidi jõudlust, vähendades selle kiirust ja Google Lighthouse’i skoori.
Teemasid ja pluginaid tuleb pidevalt uuendada
Tehnoloogia kiire arengu tõttu on veebilehe halduril tõsine vastutus veendumaks, et veebileht toimiks sujuvalt ning oleks kasutajatele alati kättesaadav. Kui pluginate väljaandjad uuendavad pakutavat tarkvara, tuleb teha ka vastavad kohandused WordPress-lehtedel. See tähendab, et WordPressi leht, mis kasutab kolme pluginat, võib lakata töötamast, kui mõni kasutusel olevatest pluginatest aegub. Pluginaid peab pidevalt värskendama ja nendega seoses tegelema erinevate tõrgetega. Uued värskendused ja mitme plugina kasutamine põhjustavad sageli vigu ja koodikonflikte. Nende tõrkeotsing võib olla keeruline – tõenäoliselt tuleb maksta arendajale vigade uurimise ja parandamise eest.
Kui leht on mõni päev maas, pole näiteks sugulastele ja lähedastele enda pilte müüval hobifotograafil sellest suurt midagi, aga kasvava äri jaoks on see halb, sest tähendab pettunud külastajaid ja realiseerimata müüki/käivet. Lisaks kui ettevõte reklaamib enda teenuseid Google’i otsingumootoris või visuaalse reklaamiga Meta platvormil ja leht on maas, tähendab see sõna otseses mõttes raha põletamist, sest reklaamidele vajutavad inimesed näevad 404 ehk “valget” lehte. Seetõttu peaks kasvav äri eelistama jõudlikumat ja stabiilsemat tehnoloogiat – Next.js’i.
Lehekülje kiirus
Lehekülje kiirus on ülioluline, et vaatajad saaksid sisu mugavalt tarbida, et loodetavasti konverteeruda pikaajaliseks kliendiks. Kui leht kiiresti ära ei lae, lahkuvad kasutajad sealt suure tõenäosusega ja liiguvad enda eluga edasi. Veelgi olulisem on fakt, et kiirus on SEO skoori jaoks ülioluline.
WordPressi pluginad muudavad veebisaidid aeglaseks. WordPress on kurikuulus ka selle poolest, et ei toeta suuri või mitmeid pilte ega märkimisväärset tekstikogust. Nende probleemide tõttu laetakse veebisait tõenäoliselt aeglaselt ja esineb ajutisi tõrkeid.
Lisaks sellele ehitatakse WordPressi lehed päringu ajal – teisisõnu server teeb lehe ehitamiseks tööd, kui külastaja sisestab veebiaadressi sirvijasse ja vajutab Enter. See muutub eriti suureks probleemiks, kui lehel oleva info kuvamiseks on vaja andmeid ka kolmandast teenusest – näiteks mõnest laoseisu andmebaasist. Next.js võimaldab eel-ehitada HTML lehed, et seejärel külastajatele serveerida kiiresti varem valmis ehitatud leht. Kusjuures, see ei tähenda seda, et ajas muutuvat laoseisu ei saa lehel kuvada – sääresel juhul tuleb leht pärast igat ostu uuesti ehitada, mis on endiselt lõpmata efektiivsem kui WordPressi poolt päringu ajal lehe ehitamise strateegia.
Veebilehe haavatavus
WordPress on praegu kõige levinum veebilehtede loomise platvorm, seega sihivad häkkerid ja rämpspostitajad WordPressi saite. WordPressi populaarsus võib põhjustada lehe või selle vaatajaskonna häkkimist ja viiruste ohvriks langemist. Teine põhjus, miks WordPress-lehed on häkkimisele väga vastuvõtlikud, on see, et nende front-end on täielikult ühendatud back-end’iga ning serveriga integreeritud. Selline ülesehitus on ahvatlev häkkeritele, sest võimaldab kergesti serverit nii palju üle koormata, et leht jookseb kokku. Seejärel nõuavad häkkerid lunaraha, et rünnakud lõpetada. Next.js’i puhul pole bottidega saidi ülekoormamine võimalik, sest server ei pea iga päringu ajal tööd tegema, vaid serveeritakse eelnevas lõigus seletatud eel-ehitatud leht.
Kokkujooksmine enne ette hoiatamata
Kokkujooksmine on WordPress-saitide üks olulisemaid probleeme ja need võivad ette teatamata katkeda minutiks, tunniks või isegi päevadeks. See tähendab, et saiti haldav ettevõte peab pidevalt valvel olema, mis omakorda suurendab halduskulusid.
Kuidas Next.js sobib kasvava äri eesmärkidega?
Next.js on React.js-i üks tuntumaid raamistikke – see on innovaatiline, ajakohane ning progressiivne, võimaldades arendada mõeldes väljaspool kasti. Tegu on tänapäeva ühe veebiarendusraamistike liidriga.
Nagu sissejuhatuses mainitud, peab Next.js’i kasutades WordPressiga võrdväärse funktsionaalsuse saavutamiseks võtma kasutusele eraldi sisuhaldussüsteemi – täpsemalt peata sisuhaldussüsteemi.
Peata CMS-il on kasutajaliides (näiteks ButterCMS või Contentful), mille kaudu saab sisu lisada, ja RESTful API (nt JSON), et sisu veebilehele edastada. See lähenemine tähendab, et peata sisuhaldussüsteem ei hooli sellest, kuidas ja kus sisu kuvatakse. Peata sisuhaldussüsteemill on ainult üks fookus: struktureeritud sisu salvestamine ja edastamine.
Veebilehe kiirus
Kuna peata sisuhaldussüsteem eemaldab vajaduse ühenduda saidi front-end’iga, laaditakse veebisait uskumatult kiiresti. Selle tulemusel on võimalik kasutada CDN'i ehk Content Delivery Networki. CDN kujutab endast sisu serveerivate arvutite võrgustikku, mis edastab sisu kasutajateni. Varem jõudsid külastajad veebilehele kõikjalt maailmast ja ootasid, kuni server laadib andmed ühest spetsiifilisest kohast. CDN-is asuv veebisait laaditakse aga tuhandetesse failisalvestussüsteemidesse üle maailma. Taoline süsteem võimaldab edastada andmed saidi külastajale kõige lähemal asuva serveri kaudu, lühendades seeläbi laadimisaega.
Arendamise kiirus
Kuna lehe sisuhaldussüsteem on front-end’ist täiesti eraldiseisev, on kiired ja tõhusad arendusprotsessid sellisel juhul täiesti tavaline nähtus. JavaScript-il põhineva raamistiku kasutamise boonuseks on see, et tänapäeval suudavad JavaScript-iga tegeleda väga paljud programmeerijad. Seetõttu on lihtsam leida arendajaid, kes saavad saiti toetada ja uusi funktsioone lisada. 2 Vastavalt 2022. aasta andmetele on JavaScript kõige enam kasutatav programmeerimiskeel – lausa 65,36% arendajatest kasutab seda!
Pikas perspektiivis võimaldab Next.js-i kasutamine säästa arendustundide arvelt raha. Lisaks on see palju stabiilsem kui WordPress – ei pea muretsema pidevate tõrgete pärast. Seevastu WordPress on nagu katse kõndida läbi pluginate, viiruste ja värskendustõrgete džungli (arendaja õudusunenägu!)
Turvalisus
Sageli maas olev server on kergesti häkitav. Next.js-i abil asub veebisait CDN-is ja seetõttu pole sellel seisakuid, mistõttu on häkkimine peaaegu võimatu. See tagab parema kasutajakogemuse ja vähem peavalu.
Paindlikkus kujundamisel
Võimalused on praktiliselt lõputud seoses kohandatud funktsioonide ja integratsioonidega, mida saab edasi arendada. Sealhulgas on võimalik integreerida erinevat tüüpi kolmanda osapoole tarkvara ja poeliideseid. On võimalik kiiresti käivitada isegi peidetud lehti, et neid konkreetsetele klientidele esitleda, või käivitada maandumislehti liikvel olles, ilma arendajat vajamata (kui vajalikud lõigud/komponendid olid varem CMS-is loodud).
A/B testimine
Next.js-iga, millega on liidestatud peata sisuhaldussüsteem, on A/B teste palju lihtsam teha. Selle näiteks on kahe erineva maandumiselehe edastamine – kumbki edastatakse 50-le protsendile vaatajaskonnast – sedasi saab katsetada, milline versioon toob rohkem registreerimisi või oste. Taolist tüüpi testimine on traditsioonilise sisuhaldussüsteemiga aga praktiliselt võimatu.
Lõbus ja intuitiivne
Viimaseks, kuid mitte vähemtähtsaks, on peata sisuhaldussüsteemi kasutamine uskumatult lõbus ja lihtne. Võrreldes WordPressi kasutamisega on peata sisuhaldussüsteemis toimetamine mugavam ja sujuvam.
Millal on WordPress parem valik?
Kui olete blogipidaja ja soovite oma saidil vaid mõnda lihtsat alamlehte, ei pruugi Next.js-i ja peata sisuhaldussüsteemi valimine olla mõttekas. Kõige parem on sellisel juhul valida midagi lihtsat, näiteks WordPress, Squarespace või WIX.
WordPress ei nõua kuigivõrd eelteadmisi ning algaja õpib nüansid kiiresti selgeks. Samuti pakub WordPress ka väga suurel hulgal pluginad, mis aitavad luua just sellise kodulehe, mis parasjagu mõttes on.
Leidub mitmeid SEO-pluginaid, mis võimaldavad WordPress-lehte piisaval määral optimeerida ning kui leht on lisaks ka piisavalt kiire, tõuseb saidi väärtus Google’i silmis kõrgele.
WordPressil põhineva lehe ehitamiseks on mõttekas valida endale mõni builder’itest ehk WordPress lehele installitavatest tööriistadest, mille abil saab lehte ehitada. Nendest on nii tasuta kui ka tasulisi versioone. Builder võimaldab lehe elementide suurust, paigutust, värvi ja muid detaile muuta. Mõned näited builder’itest on Elementor, Divi, Avada ja WPBakery. Need teevad sisuliselt ära enamiku sellest tööst, mille muidu teeksid arendajad. Tänu builder’itele on WordPress-lehti võimalik väga kiiresti luua, tehes hobiprojekti või väikeettevõtte jaoks talutavaid järeleandmisi disainis.
WordPress vs Next.js – mida ütlevad arendajad?
Arendusplatvormide kasutuselevõtt nii öelda “päris maailmas” erineb teatud määral välja reklaamitud lubadustest, mis on saavutatud laboritingimustes. Seetõttu on oluline kuulata ka arendajate arvamust.
On tehtud katseid, kus luuakse sama sisuga veebilehed nii WordPressi kui ka Next.js-iga. Adekvaatseks võrdluseks peaksid kõik testiga seotud parameetrid ja seaded olema mõlema tehnoloogiavaliku puhul samade tingimustega. Ka majutusteenuse pakkuja peab olema sama – koodibaasid peavad olema majutatud ehk host’itud sama pakkuja juures. Väga palju oleneb lehe kiirus just sellest, kus leht on majutatud
Järgnevad tsitaadid võetud Redditist:
Arendaja 1: “... ise nullist loodud puhas WordPress-leht oli kõige kiirem 34 ms laadimisajaga (FCP). Teine oli Next.js umbes 54 millisekundiga, seejärel Nuxt.js (Vue.js raamistik) ja Svelte. Kui sa lood oma teema ja kirjutad koodi nullist ning ei kasuta pluginaid, siis ma arvan, et WordPress on kiireim – justkui puhas staatiline veebileht.”
Arendaja 2: “Kus sa majutasid seda WordPress-lehte? Ma hiljuti tõstsin WordPressilt Next.js-ile ümber suure lehe. Saidil on umbes 600 000 lehte ning FCP on püsivalt 1.8 sekundit ning FID ~15–20 ms. Ma ei ole kunagi näinud, et sellised kiirused oleksid realistlikud sama mahukate WordPress-lehtede puhul.”
Arendaja 3: “Ma kasutasin Safarit. Chrome’is oli veidi aeglasem, aga siiski hea. Proovisin Next.js-i, Nuxt.js-i, Vue-d ja Svelte-t kohalikus serveris nii enda arvutis kui ka Vercel-is, samuti nii koos vahemäluga kui ka ilma selleta. WordPressi võtsin kasutusele Vultr-is High Frequency serveris ja testisin seda vahemäluga ja ilma. Sain need kiirused lihtsa “Hello World!” lehega. Kui sul on halb teema, mille sa pole ise nullist kirjutanud, siis saad ka halvemad kiirused. Raamistikke kasutades saad Simple Page Application’i eelised – näiteks leht laeb kohe ära, kui saidil navigeerida, ja nii edasi. Kuid mina siiski eelistan vanemat viisi – nii on minu jaoks kood puhtam ja lihtsam hallata.”
Sellest vestlusest võib järeldada, et arendaja 1 oli loonud enda WordPress-lehe testimiseks ja kiirete tulemuste saamiseks väga kindlad tingimused – niinimetatud laboritingimused, milletaolisi reaalses maailmas tihti ei eksisteeri. Lisaks sellele ei kasutanud tema WordPressi leht ühtegi pluginat ega teemat, kuid ehk kõige olulisemana, WordPressi leht oli majutatud Vultr-is ent Next.js’i rakendus Vercel’is (majutusteenuse pakkujad nagu Zone või Veebimajutus).
Lõplik tõde – kumb on parem, kas WordPress või Next.js?
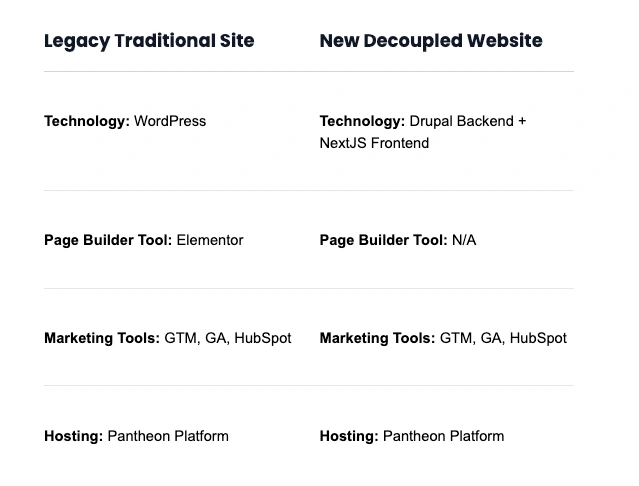
Digital Polygon lõi kaks peaaegu identset lehte, kasutades ühe loomiseks WordPressi koos tuntud Elementori-nimelise veebilehe ehitajaga ning teise loomiseks Next.js-i ja Drupal-it, mis on üks peata sisuhaldussüsteemidest. Majutusteenuse pakkuja ja turundustööriistad olid mõlemal täpselt samad:

Allikas: https://www.digitalpolygon.com/blog/wordpress-vs-nextjs-performance
Neid kahte lehte võrreldes privaatses brauseris (et oleks võimalikult vähe välist müra), selgus, et WordPress-leht sai arvutis Google Lighthouse’i skooriks 97, aga mobiilis 51. Next.js seevastu sai vastavalt 100 ja 86. 6 Loe Google Lighthouse’i skoori kohta lähemalt WebTailori artiklist “Google Lighthouse – tasuta tööriist veebilehtede kvaliteedi mõõtmiseks”. Digital Polygon tõi veel välja, et skoori on võimalik parandada, vähendades kasutamata JavaScript-i hulka süsteemis.
Järeldub, et kiiruse osas väga palju oleneb, kus majutatakse enda rakendust ja kuidas kõik konfigureeritud on. WebTailor on selles vallas ekspert ning kasutab Next.js-i just tema Static Site Generation'i ja SEO võimaluste pärast. See võimaldab tagada 90+/100 Google Lighthouse’i skoori. Lisaks oskame seadistada peata sisuhaldussüsteemi, et pakkuda kliendile ka kõiki sisuloomet puudutavaid SEO võimalusi.
Kokkuvõtvalt võib öelda, et Next.js on paremate võimalustega, kiirem ja turvalisem. WordPress sobib blogideks, lihtsamateks veebilehtedeks ja äridele, millel pole suuri nõudmisi või kasvuplaane. Kuigi WordPress-lehtede puhul tuuakse tihti välja nende aeglust, siis väga puhas ja ilma paljude lisanditeta WordPress-leht, mis on valitud pädeva majutusteenuse pakkuja juures, võib olla võrdväärselt kiire mõne Next.js-lehega. Tasub siiski meeles pidada, et väga ilusat ja puhast WordPress-lehte oskavad vaid arendajad luua. Tavakasutaja paraku peab reeglina rakendama erinevaid teemasid, pluginaid ja muid lisandmooduleid, mis võivad WordPress-lehe aeglaseks teha.
Kasutatud allikad: 1 https://reda-alhourani.medium.com/wordpress-vs-next-js-which-one-is-better-for-website-development-5d4c73f5a8fe 2 https://withloveinternet.com/blog/what-should-you-choose-wordpress-vs.-react-frameworks 3 https://www.statista.com/statistics/793628/worldwide-developer-survey-most-used-languages/ 4 https://digi.geenius.ee/blogi/zonei-blogi/mis-on-wordpress-drupal-ja-joomla-ning-mille-ma-peaksin-valima-oma-kodulehe-tegemiseks/ 5 https://www.reddit.com/r/nextjs/comments/nrb9sp/wordpress_vs_nextjs_loading_speeds/ 6 https://www.digitalpolygon.com/blog/wordpress-vs-nextjs-performance
Soovid tasuta SEO raportit ja konkurentsianalüüsi?